2020年3月15日 学習の内容・課題の進捗 学習13日目
2020年3月15日 学習の内容・課題の進捗
学習13日目
実施項目
ボタンをflexboxで分ける時はul


input[type="submit"],input[type="reset"] でボタンの大きさ変えられる

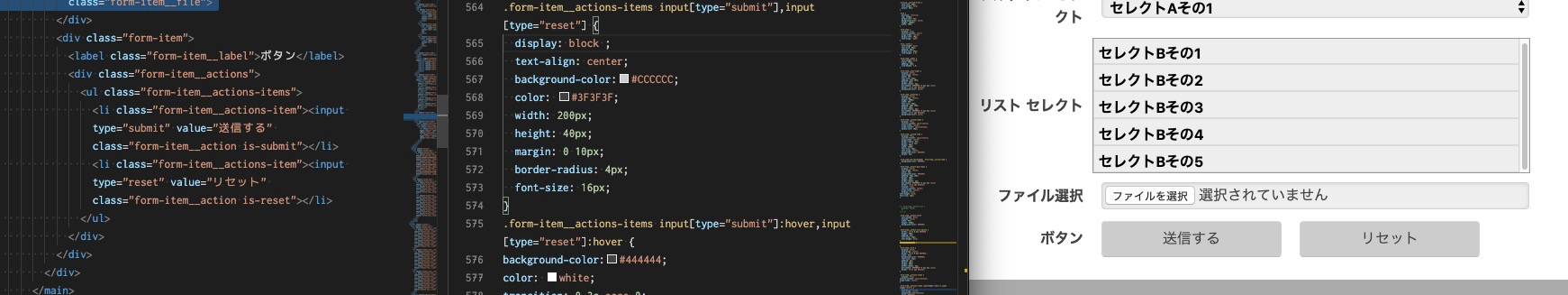
ボタンのコード
.form-item__actions-items {
display: flex;
justify-content: space-between;
align-items: center;
}
.form-item__actions-items input[type="submit"],input[type="reset"] {
display: block ;
text-align: center;
background-color:#CCCCCC;
color: #3F3F3F;
width: 200px;
height: 40px;
margin: 0 10px;
border-radius: 4px;
font-size: 16px;
}
.form-item__actions-items input[type="submit"]:hover,input[type="reset"]:hover {
background-color:#444444;
color: white;
transition: 0.3s ease 0;
}
悩んでいる所
img画像のwidthを変えると縦の長さも変更になってしまう。。

.aside-ads__items {
position: absolute;
display: flex;
/* align-items: flex-start; */
justify-content: space-evenly;
flex-direction: column;
top: 5px;
left: 5px;
margin-left: 5px;
/* width: 480px; */
/* height: 150px; */
/* object-fit: cover; */
}
.aside-ads__item {
/* width: 300px;
height: 500px; */
padding: 5px;
}
.aside-ads__image {
/* height: 400px;
width: 400px;
} */
## 1日の振り返り CSS少しでも進んでいるので凹みそうになっても頑張ります!
明日の学習
CSS上級の課題